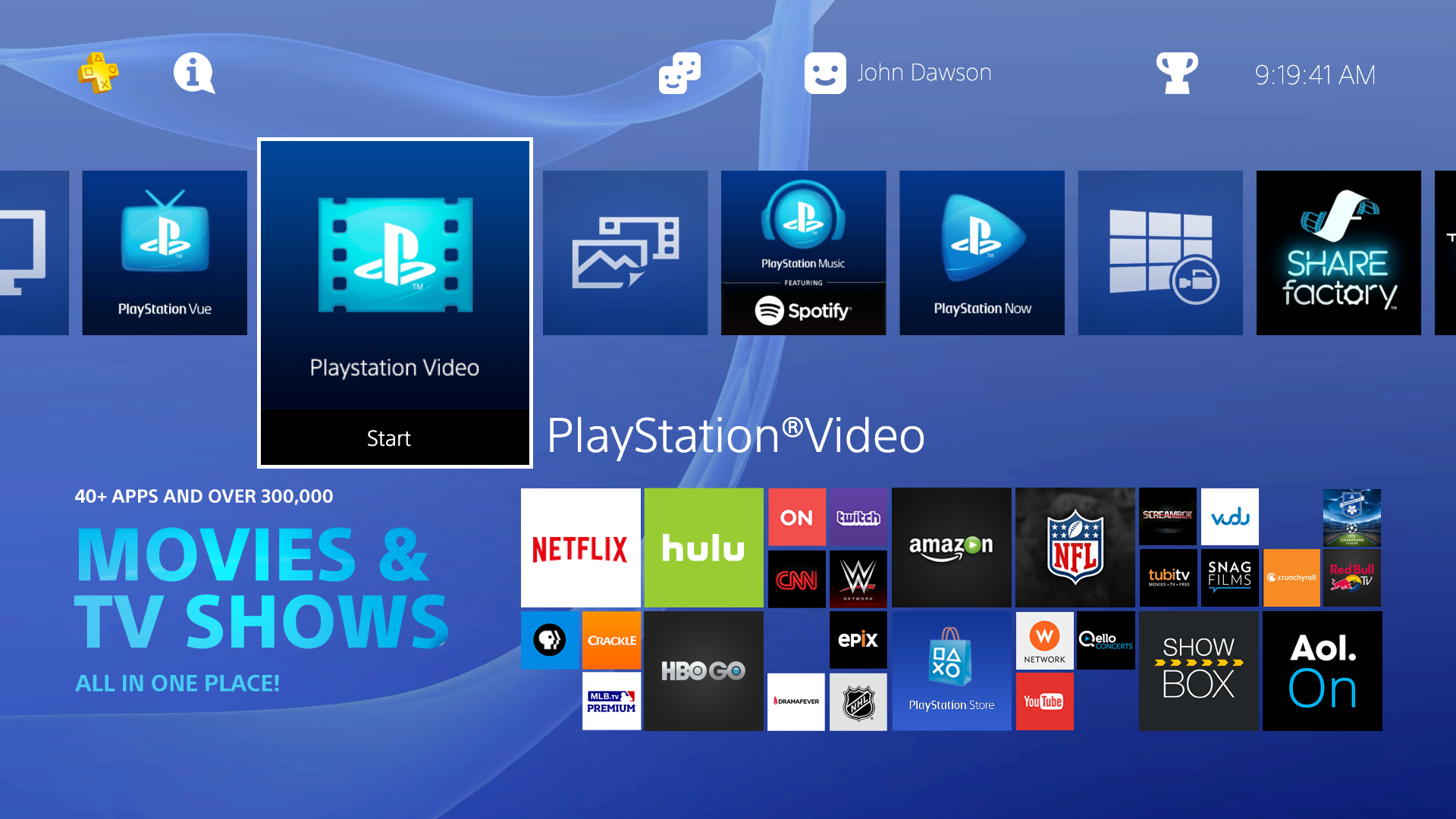
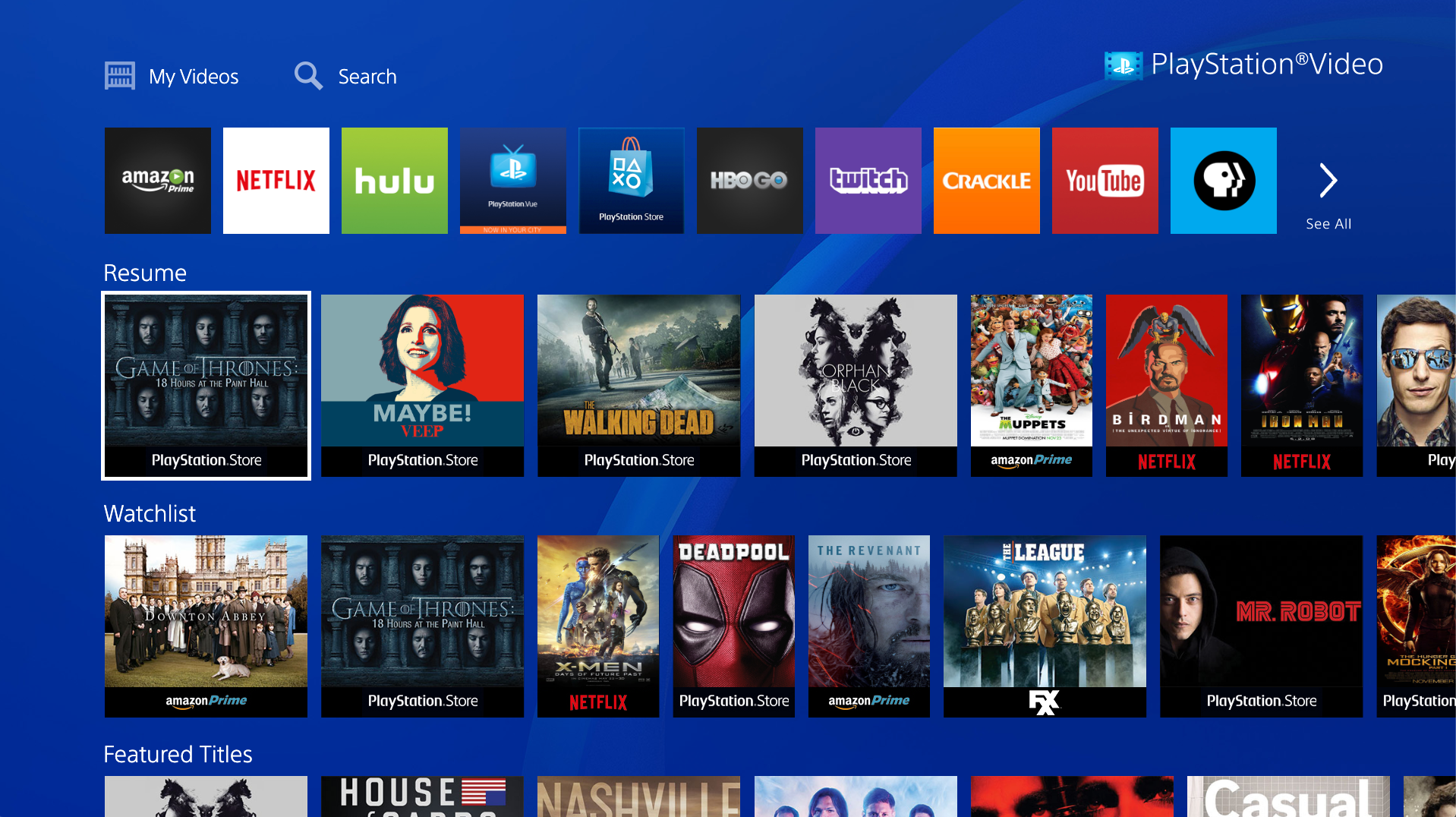
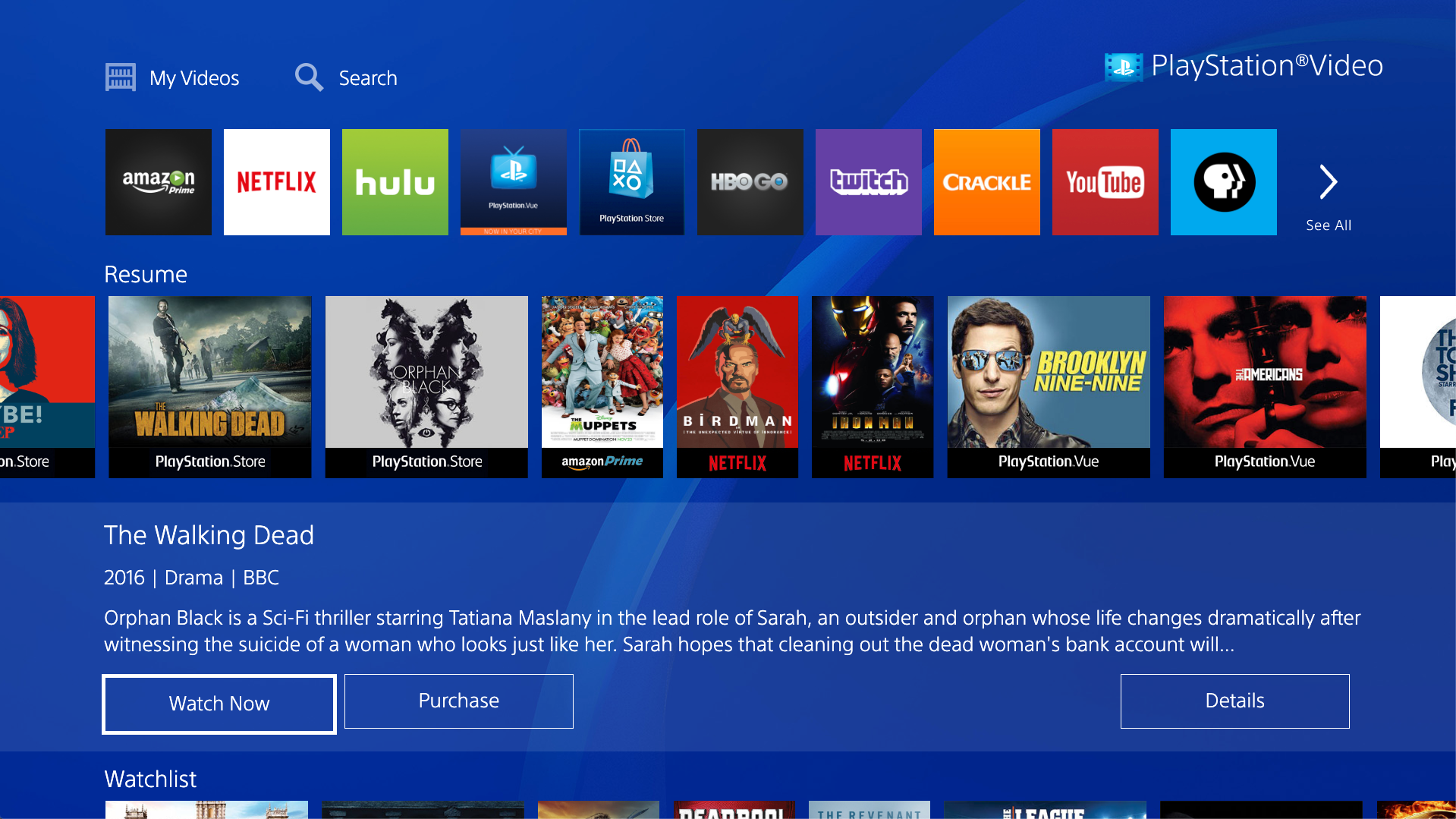
This is one of many high-fidelity prototypes I built for PlayStation for simulating the 10ft UI console experience for internal user testing purposes. This one I built with straight HTML, CSS, and Javascript over the course of a long weekend. It utilizes the Chrome gamepad API to bind DS4 game controller events to key bindings in JS - which allows the user to navigate the focus movement.
I added many other bells and whistles to this one, including movable backgrounds, sounds, videos, dynamic data, localization, custom logic, etc. - all to simulate the actual console experience. For the user testing session, gamers rarely noticed that this prototype was running off a laptop!




At PlayStation, I built a prototyping team consisting of half a dozen developers over the years, and we built dozens of high-fidelity prototypes for user-testing purposes. Our goal was to produce each prototype in as little time as possible in order to keep up with the "speed of design". As a result of my web-development background, and through the help of an extraordinary team, I was able to demonstrate that console-based prototyping is highly effective using web technologies (HTML, CSS and JS).